How to collect feedback from beta users
Nov 14, 2023
The goal of a beta is to get a feature ready for release. This means improving what works well and fixing what doesn't. Using surveys to collect feedback from your users is an easy and scalable way to do this.
This tutorial shows you how to combine PostHog’s early access management and survey features to set up a beta and get feedback on it.
Creating an early access feature
To create a beta feature in PostHog, go to the early access management tab and click "Create feature". Add a name like "new page beta," click "Save as draft," and then "Release beta." This also automatically creates a feature flag we use to control the display of the feature.
On the draft page, click "Implement public opt-in" and go to the opt-in app page. Enable the app and set "Show features button on the page" to "Yes." This adds a modal to control early access features with no extra setup.
Creating our app
We use Next.js for our app, but any app with our JavaScript Web library or snippet installed works.
To create a Next.js app, make sure Node is installed and then run npx create-next-app@latest beta-page. Select No for TypeScript, Yes for use app router, and the defaults for every other option.
Afterward, go into your app and install PostHog.
Once installed, go into the app folder and create a providers.js file. In this file, initialize PostHog with your project API key and instance address which you can get in your project settings. Make sure to set the opt_in_site_apps property to true so we can use the early access opt-in app. Finally, return a PostHogProvider initialized with the PostHog client.
In layout.js, we import the provider and wrap your app in it.
When we run npm run dev, PostHog starts capturing events. Our beta is ready to implement and we can also set up surveys with no additional code.
Setting up our beta feature
Next, we add a button that goes to a /beta page. It conditionally shows based on the new-page-beta feature flag for our beta. We can evaluate this flag with the useFeatureFlagEnabled React hook. Altogether, a basic component looks like this:
We also need a beta page. To add one, create a beta folder and a page.js file, and create a basic component inside.
Now, when users opt into the "new beta page" feature, a button shows on the homepage linking to the beta page.
Adding a survey to the beta feature page
Lastly, we want to get feedback on our new beta page from the users in our beta. We can add this without adding code using surveys.
To create a survey, go to the surveys tab in PostHog and click "New survey." Choose the open feedback template, fill out any details, and open the display conditions section. In this section, we target the new-beta-page feature flag and the /beta URL. This prevents non-beta users from getting the survey. Once done, click save and launch.
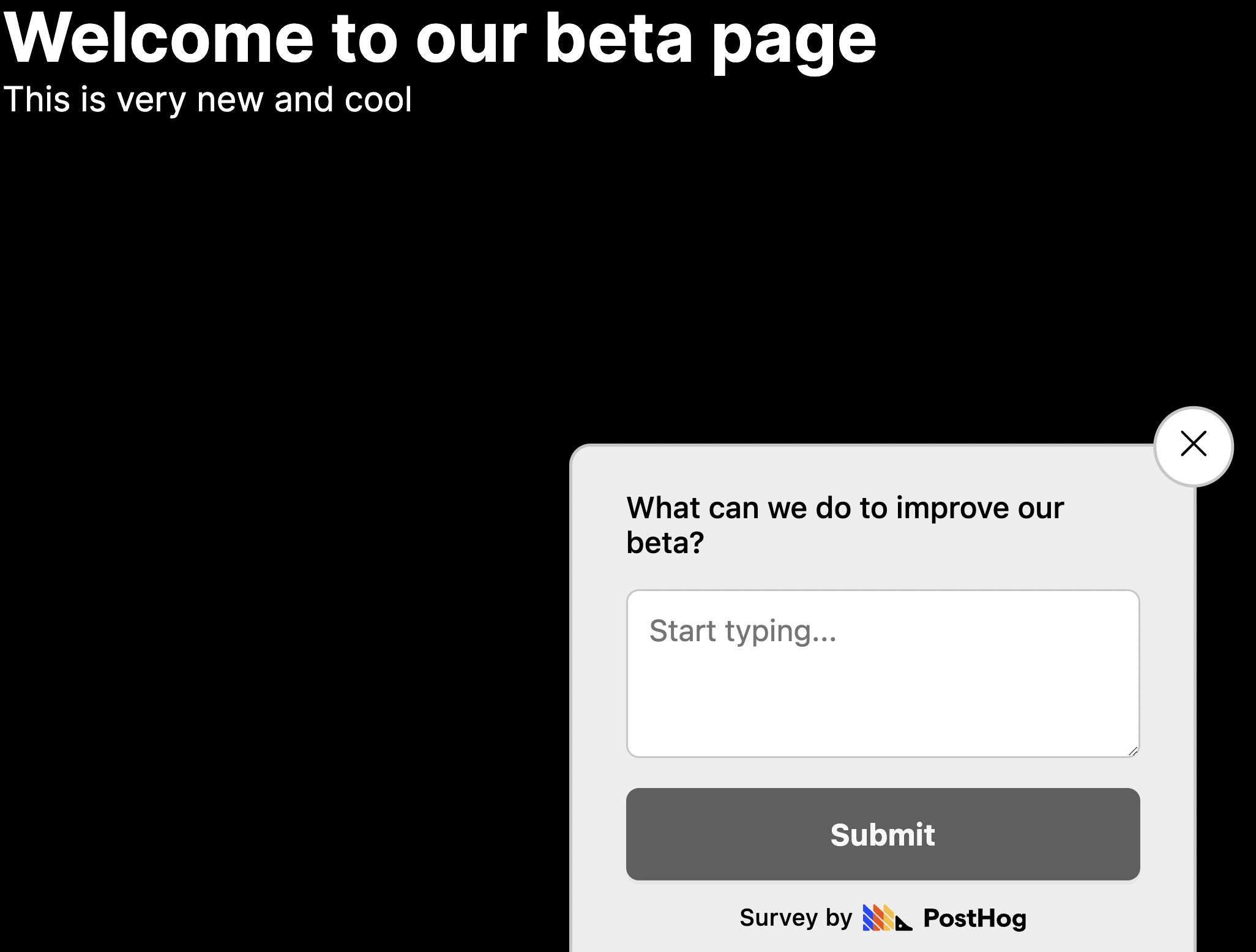
Now when users opt-in to the beta and go to /beta, they see a survey asking for their feedback.

This is an easy, targeted, and scalable way to learn users' thoughts and problems with your beta feature.
Further reading
- How to create custom surveys
- Get feedback and book user interviews with surveys
- How to set up a public beta program using early access management

Subscribe to our newsletter
Product for Engineers
Read by 25,000+ founders and builders.
We'll share your email with Substack
